CARA MEMBUAT WEBSITE SEDERHANA
Membuat website itu tidaklah sulit namun diperlukan pengetahuan dan
kemampuan mendesain menggunakan HTML dan CSS. Pada kesempatan ini saya
akan menjelaskan cara membuat website sederhana. Tetapi sebelum itu kita
harus terlebih dahulu mengerti apa itu dasar HTML dan CSS.
Sekilas Tentang HTML
Hyper Text Markup Language (HTML) adalah bahasa markup/formatting dari desain web. Bukan untuk membuat penampilan yang sesuai dengan desain. Jadi sebaiknya jangan dulu memikirkan bagaimana agar markup HTML yang kita buat sesuai dengan desain, karena ini adalah tugas CSS untuk membuat markup HTML menjadi sesuai dengan desain website.Sekilas Tentang CSS
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas file. Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML.
Tahap selanjutnya pahami elemen pada website. Setiap kali kita jumpai bermacam-macam website, pasti pada website tersebut terdapat elemen layout yang hampir setiap halaman website mempunyai layout yang berbeda-beda. Semua website memiliki gaya yang unik dalam mengatur layoutnya masing-masing. Terdapat 7 langkah cara untuk membuat website sederhana menurut saya berikut ini.
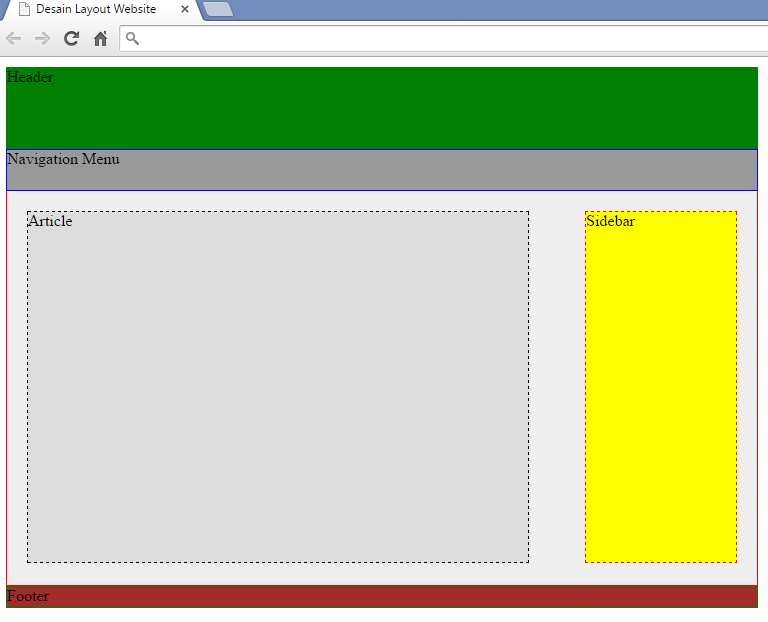
Langkah 1: Membuat Sketsa Desain Website
Kita akan memulai membuat website dengan mempersiapakan sketsa halaman web terlebih dahulu, untuk membuat sketsa halaman web kita bisa saja menuliskan menggunakan kertas ataupun dengan software pada komputer seperti photoshop atau software image editing lainnya. Berikut adalah gambaran sketsa halaman web yang akan dibuat untuk mendesain web.Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga dapat mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan nantinya untuk membuat website.
Langkah 2: Membuat Struktur Umum HTML
kita akan membuat struktur umum dalam dokumen HTML, dalam struktur tersebut nantinya kita bisa menambahkan konten. Kita akan memulai dengan belajar tentang tag HTML, yang mana tag HTML akan digunakan dalam membangun file HTML dengan struktur pada umumnya. Pembuatan struktur umum HTML tersebut memudahkan untuk memulai dalam pembuatan website. Berikut ini konsep struktur umum HTML yang akan dibuat.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Pengenalan CSS & HTML</title>
<style type="text/css">
<!-- Ganti dengan skrip CSS -->
</style>
</head>
<body>
<div class="wrapper">
</div>
</body>
</html>
Pada skrip diatas terdapat tag head, tag ini berfungsi sebagai header
dalam dokumen HTML kita. Tag ini jika dirender atau dijalankan tidak
akan muncul dalam halaman browser, tag ini berguna untuk memasukkan tag
meta atau sering disebut meta tag, memasukkan skrip CSS dan JS
(Javascript).
Kemudian terdapat atribut “charset” dalam meta tag, charset disini berarti “character set”, dan set yang telah ditentukan adalah “utf-8”, ini adalah set yang akan kita gunakan dalam membangun website. Meta tag charset bersifat opsional dalam membangun halaman web. Dengan menerapkan tag-tag tersebut kita akan memberi spesifikasi halaman HTML dengan lebih baik.
Skrip HTML diatas terdapat baris <style type="text/css">, di dalam skrip ini nantinya akan ditempatkan CSS untuk mengatur layout halaman website. Sedangkan pada <title>Pengenalan CSS & HTML</title> berfungsi untuk memberikan title halaman web.
Skrip <div class="wrapper"> berfungsi untuk membentuk atau
membungkus suatu elemen halaman web, ‘bungkusan’ ini diberi class dengan
nama wrapper, dengan class ini kita bisa mengatur semua elemen yang
berada di dalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman website dan menyediakan tempat untuk ditempatkannya skrip CSS.
Kita menggunakan elemen <nav> untuk membuat navigasi maksudnya seperti halnya menu bar pada umumnya. Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer. Baris berikutnya memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lain sebagainya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya dan kita bungkus atau bentuk di dalam elemen <section class="content">.
Letakkan skrip diatas tepat dibawah skrip header yang telah di buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan
elemen <figcaption> digunakan untuk memberi keterangan dalam
gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah
mengelompokkan satu atau lebih elemen <h1> sampai <h6>
sehingga mereka dijadikan sebagai satu judul tunggal.Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman website dan menyediakan tempat untuk ditempatkannya skrip CSS.
Langkah 3: Membuat Elemen Header & Nav
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.<header>
<nav>
<ul>
<li><a class="current" href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
Kita menggunakan elemen <nav> untuk membuat navigasi maksudnya seperti halnya menu bar pada umumnya. Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer. Baris berikutnya memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 4: Membuat Elemen Article
Elemen <article> bertindak sebagai wadah atau tempat untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lain sebagainya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya dan kita bungkus atau bentuk di dalam elemen <section class="content">.
<section class="content">
<article>
<figure>
<img src="images/html.png" alt="HTML" />
<figcaption>Hyper Text Markup Language (HTML)</figcaption>
</figure>
<hgroup>
<h2>HTML</h2>
<h3>Hyper Text Markup Language</h3>
</hgroup>
<p>Bahasa markup/formatting dari desain web. Bukan untuk membuat penampilan yang sesuai dengan desain. Jadi sebaiknya jangan dulu memikirkan bagaimana agar markup HTML yang kita buat sesuai dengan desain, karena ini adalah tugas CSS untuk membuat markup HTML menjadi sesuai dengan desain website.</p>
</article>
<article>
<figure>
<img src="images/css.png" alt="CSS" />
<figcaption>Cascading Style Sheet (CSS)</figcaption>
</figure>
<hgroup>
<h2>CSS</h2>
<h3>Cascading Style Sheet</h3>
</hgroup>
<p>Aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas file.
</article>
</section>Letakkan skrip diatas tepat dibawah skrip header yang telah di buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.
Kesimpulannya dalam skrip diatas kita membuat artikel tetang HTML & CSS dengan memberinya judul, gambar beserta penjelasan.
Langkah 5: Membuat Elemen Aside
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.<aside>
<section class="popular-recipes">
<h2>Artikel Lainnya:</h2>
<a href="">Blogger</a>
<a href="">Javascript</a>
<a href="">Wordpress</a>
<a href="">PHP</a>
</section>
<section class="contact-details">
<h2>Kontak</h2>
<p>Dimas Setya Aji<br />
Web Desain
</section>
</aside>Dalam skrip diatas, kita meletakkan informasi misalkan daftar link yang berisi menu artikel lainnya yang populer dan daftar kontak.
Langkah 6: Membuat Elemen Footer
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.Pada tahap ini kita sudah membuat file HTML dan belum dilengkapi dengan skrip CSS dan juga Gambar, sehingga pada tahap ini website sederhana kita seperti gambar dibawah ini.
Langkah 7: Membuat CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css"> pada langkah ke-2 tadi.header, section, footer, aside, nav, article, figure, figcaption {
display: block;}
body {
color: #666;
background-color: #f9f8f6;
background-image: url("images/geometry.png");
background-position: center;
font-family: arial;
line-height: 1.4em;
margin: 0px;}
.wrapper {
width: 70%;
margin: 20px auto;
border: 2px solid #eee;
background-color: #ffffff;
box-shadow: 0 0 0 1px #3333}
header {
height: 160px;
background: url(images/header.jpg) top no-repeat;background-size:40%;}
h1 {
text-indent: -9999px;
width: 940px;
height: 130px;
margin: 0px;}
nav, footer {
clear: both;
color: #ffffff;
background-color: #555;
height: 30px;}
nav ul {
margin: 0px;
padding: 5px 0px 5px 30px;}
nav li {
display: inline;
margin-right: 40px;}
nav li a {
color: #ffffff;}
nav li a:hover, nav li a.current {
color: #ddd;}
section.content {
float: left;
width: 680px;
border-right: 1px solid #eeeeee;padding-right:10px
}
article {
clear: both;
overflow: auto;
width: 100%;}
hgroup {
margin-top: 40px;}
figure {
float: left;
width: 250px;
height: auto;
padding: 5px;
margin: 20px;
border: 1px solid #eeeeee}
figcaption {
font-size: 90%;
text-align: left;}
aside {
width: 230px;
float: left;
padding: 0px 0px 0px 20px;}
aside section a {
display: block;
padding: 10px;
border-bottom: 1px solid #eeeeee;}
aside section a:hover {
color: #985d6a;
background-color: #efefef;}
a {
color: #de6581;
text-decoration: none;}
h1, h2, h3 {
font-weight: normal;}
h2 {
margin: 10px 0px 5px 0px;
padding: 0px;}
h3 {
margin: 0px 0px 10px 0px;
color: #de6581;}
aside h2 {
padding: 30px 0px 10px 0px;
color: #de6581;}
footer {
font-size: 80%;
padding: 7px 0px 0px 20px;}Selanjutnya sesuaikan penempatan letak gambar dan nama gambar dengan skrip CSS diatas. Berikut hasil dari pengerjaan pembuatan website yang sudah dilakukan sesuai dengan penjelasan diatas.
sumber :http://www.kamu-info.web.id/2015/04/cara-membuat-website-sederhana.html




Terima kasih gan infonya, kalau berminat mampir Jasa Website Profesional
ReplyDelete